Clusterize.js
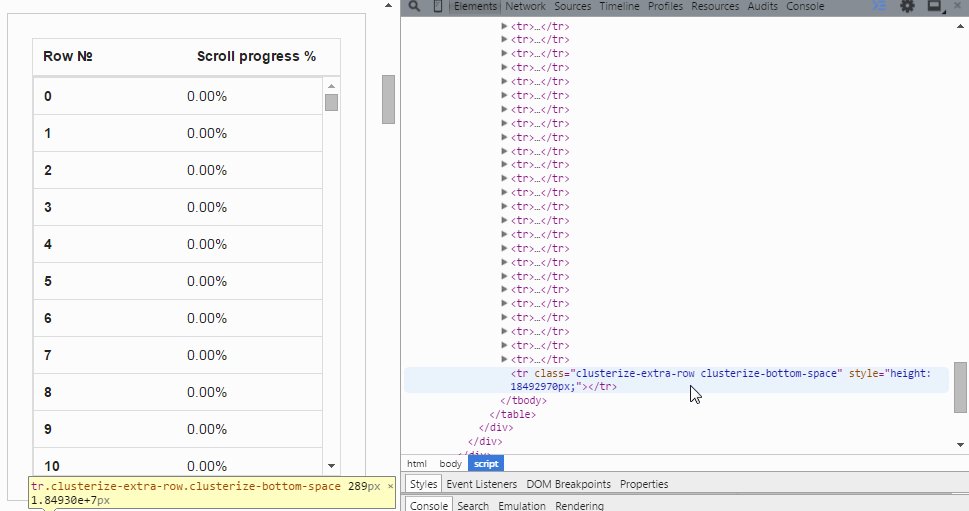
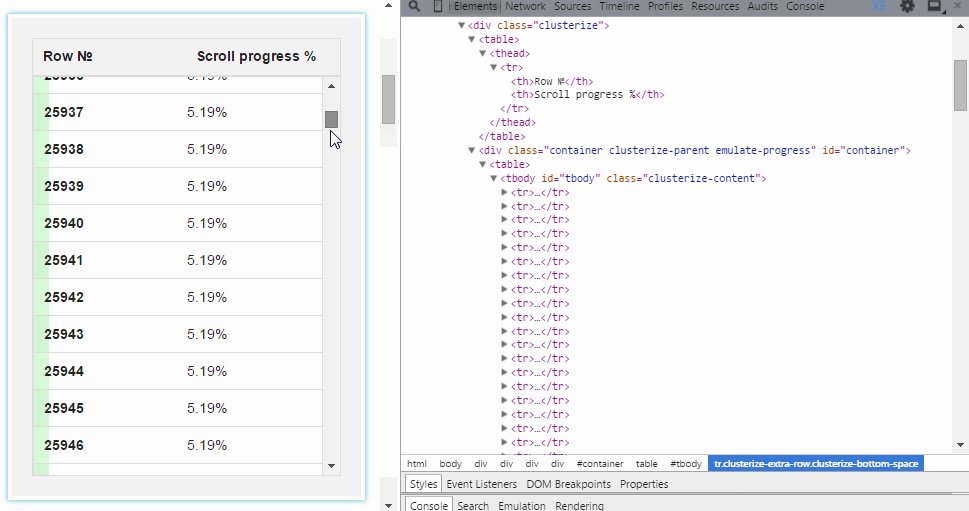
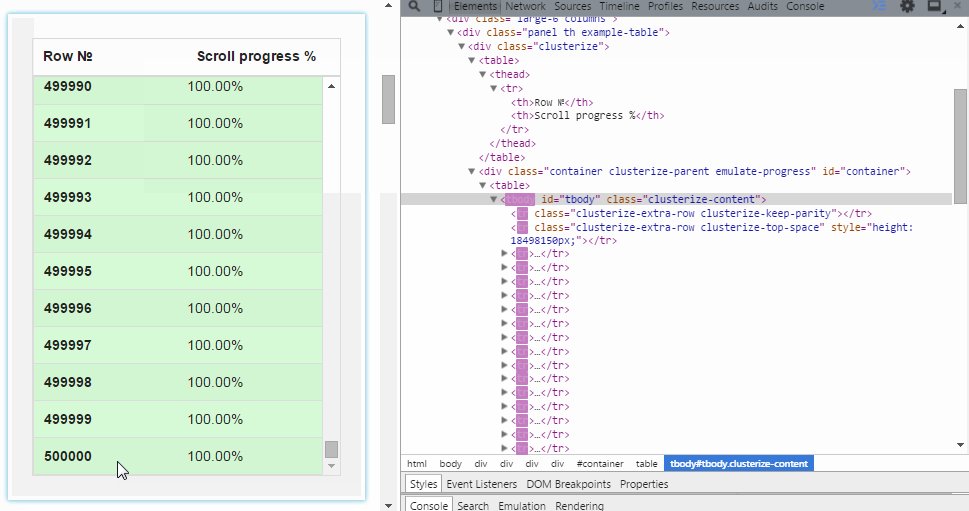
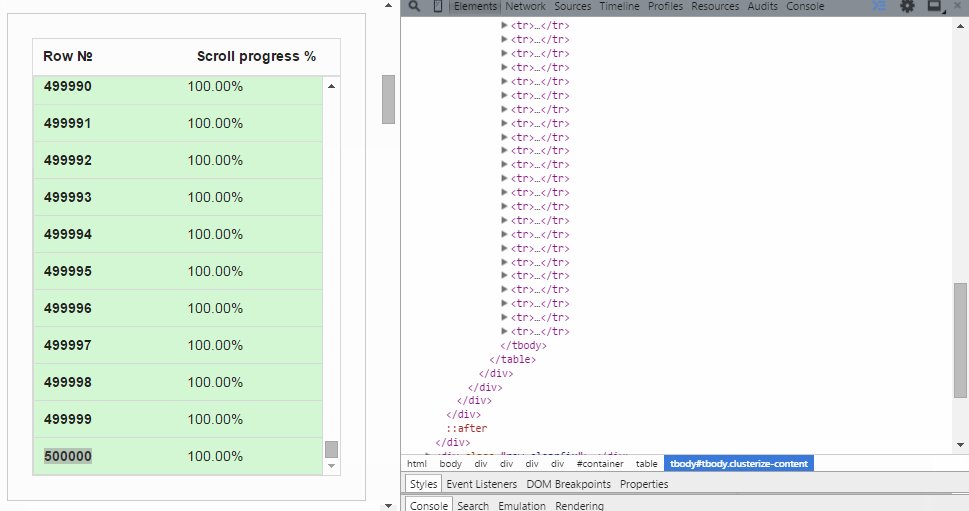
The main idea is not to pollute DOM with all used tags. Instead of that - it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list.
Features Overview
- Adaptive virtual scrolling
- Support for millions of rows
- Support for any tag (table, ul, ol, div…)
- Support for mobiles and tablets
- Support for all modern browsers (IE8+)
- Only 2.3KB gzipped
Preview
Scrolling through dataset

STATS ON GITHUB
- 7294
- 413
- 56
- License: MIT
- Author: Denis Lukov
- Last update: N/A