Ingrid
Datagrids don’t have to be difficult to use anymore - say hi to Ingrid. Ingrid is an unobtrusive jQuery component that adds datagrid behaviors like column resizing, paging, sorting, row and column styling (and more) to your tables.
Ingrid’s got 3 main parts: a header, a body, and a paging control.
The header is a table with <th>‘s as columns; the body is a table nested in a scrollable div; the paging control is
a plain old div with links styled as buttons.
Features
- Resizable columns, Scrolling body, Paging Toolbar and Column Sorting (server-side).
- Saved State (navigate away from Ingrid, come back, and she reloads your last viewed page/sort/direction). Uses jQ cookie plugin
- Row selection. (Ingrid remembers this too.)
- Exposed object model with exposed helper methods (ingrid.load(), ingrid.getColumn(), ingrid.getRows(), ingrid.getSelectedRows(), etc)
- Custom row styling.
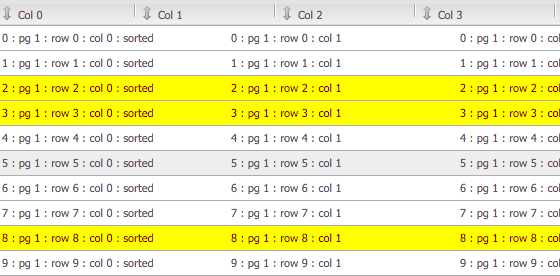
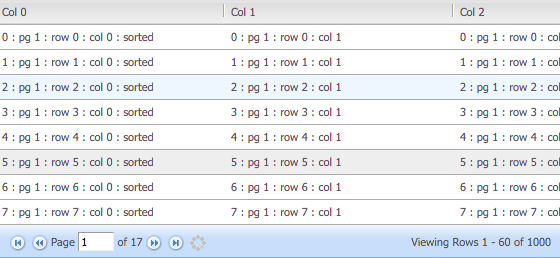
Preview:
Multiple rows selection

Data pagination

STATS ON GITHUB
- 20
- 35
- 1
- License: MIT
- Author: Matthew Knight
- Last update: N/A