React-Pivot
ReactPivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. Can be used without React.
ReactPivot takes four arguments: rows, dimensions, reduce and calculations. Where:
rowsis your data, just an array of objects,dimensionsis how you want to group your data,reduceis how you calculate numbers for each group,calculationsis how you want to display the calculations done inreduce
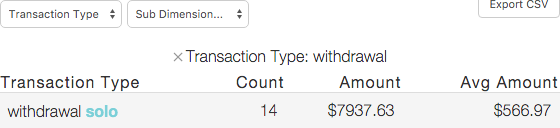
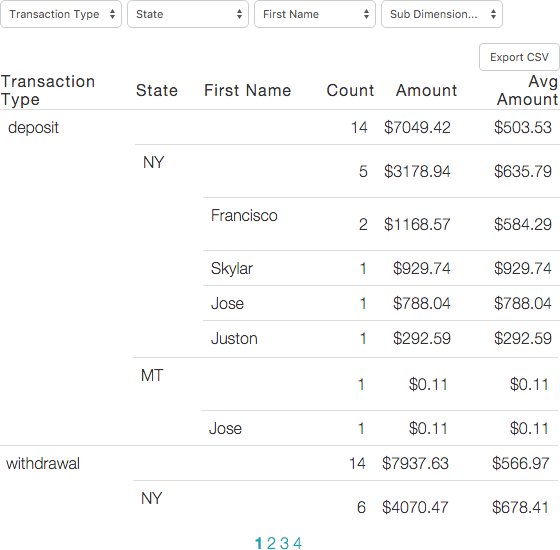
Preview:
Filter data

Nested rows (Tree grid)

STATS ON GITHUB
- 1052
- 147
- 42
- License: MIT
- Author: David Guttman
- Last update: N/A