ReactGrid
Add spreadsheet-like behavior to your React app
ReactGrid is available in two versions: MIT, which serves the full interface, but is limited in functionality and PRO, which is a fully functional version. You can compare both versions here.
Why is ReactGrid unique?
- Reactive
ReactGrid is written purely in React with reactivity in mind. Rendering happens based on state changes
- Place any cell anywhere
ReactGrid is fully customizable and extensible. You can literally place any cell type anywhere in the grid
- Optimized for touch devices
ReactGrid gives the same experience to you no matter if you work on desktop or mobile devices
ReactGrid is NOT:
- Record-based data table
Looking for a data grid with Sorting, Filtering, Grouping and Spreadsheet-like edit modes?
Check out these: - Ag-grid - Handsontable - DevExtreme DataGrid - Telerik Kendo UI DataTable
- Spreadsheet with formulas
Do you need to display a fully functional spreadsheet in the browser?
Have a look at Telerik Kendo UI Spreadsheet or dhtmlxSpreadsheet which have a toolbar, coordinates and support formulas.
Features Overview
- COMMERCIAL USE
- SPREADSHEET-LIKE LOOK AND FEEL
- FOCUSING CELL
- HIGHLIGHTS
- STICKY ROWS AND COLUMNS
- CUSTOM CELL TEMPLATES
- KEYBOARD SHORTCUTS
- GROUP ID
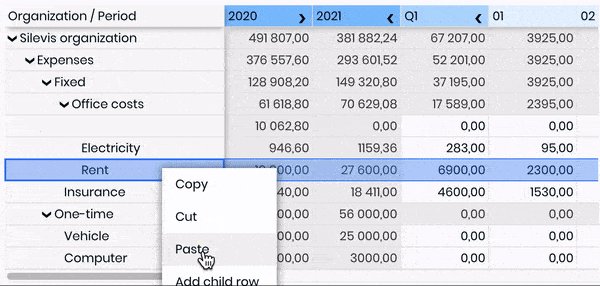
- COPY/CUT/PASTE
- SASS STYLING
- VIRTUAL SCROLLING
- NATIVE STICKY PANES BEHAVIOUR
- I18N OPTIONS
- OPTIMIZED FOR TOUCH DEVICES
- CROSS-BROWSER SUPPORT
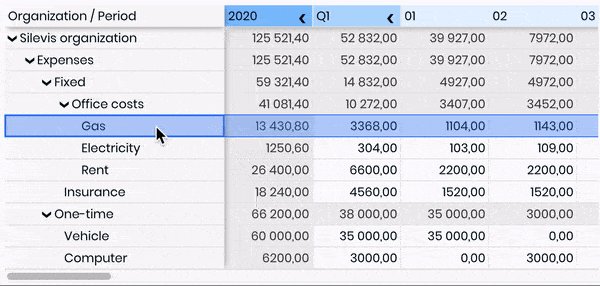
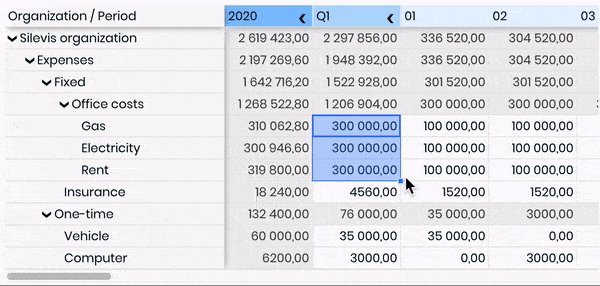
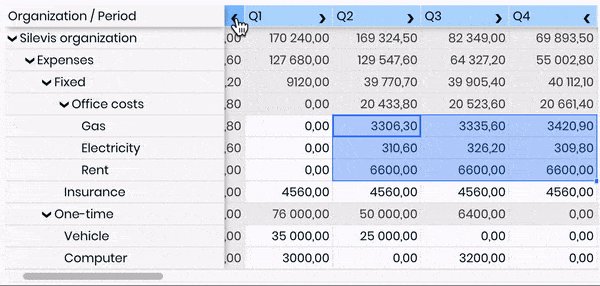
Preview

STATS ON GITHUB
- 1468
- 154
- 43
- License: MIT/Commercial
- Author: Silevis Software
- Last update: N/A