vue-handsontable
https://github.com/handsontable/vue-handsontable-official
https://github.com/handsontable/vue-handsontable-official
https://github.com/handsontable/vue-handsontable-official
vue-handsontable-official creates a
Handsontable is a composite spreadsheet component for apps and websites. It is written in JavaScript and not constrained by any external framework. It can be easily modified or extended with custom plugins. It also binds to any source using the JSON format and handles large amounts of data. You can easily do all CRUD operations and provide end-users with an Excel-like experience.
Pro features
- Binding rows - with headers Bind rows with headers to lock the row number and always display one beside the other.
- Collapsing columns - Expand and collapse columns to better fit the content.
- Column summary - Make pre-defined calculations and display the results in Handsontable.
- Dropdown menu - Add a menu to the heading to enable additional operations for the columns.
- Export to file - Export data to a flat file like CSV or a string.
- Filtering Display - rows that meet your criteria and hide the rest.
- Gantt Chart - Create a simple Gantt Chart using Handsontable.
- Header tooltips - Display the header label in a tooltip.
- Hiding columns - Hide specific columns and show the rest.
- Hiding rows - Hide specific rows and show the rest.
- Nested headers - Create a nested, hierarchical structure of headers to get your data into groups.
- Trimming rows - Exclude specific rows from the rendering process so they won’t be displayed.
Free features
- Alignment - Decide where the content is placed within the cell or a range of cells.
- Autocomplete - Choose one of the suggested options while typing or entering a custom value.
- Checkbox - Add a checkbox to a cell to indicate binary choices.
- Comments - Provide an additional note about the cell to help better understand its content.
- Conditional - formatting Define how specific cells are formatted depending on their values.
- Context menu - Invoke a shortcut menu to choose an action related to the selected object.
- Custom borders - Apply custom border style around cells or range of cells.
- Custom buttons - Insert and remove column or row using custom action buttons.
- Custom HTML - Display HTML content in a cell or header.
- Data validation - Control what values can be entered into a cell.
- Date - Use a date picker to select a date.
- Disable cell editing - Make cell non-editable without changing its appearance and behaviour.
- Drag-down - Drag the fill handle (a square in the bottom right corner of the cell) to fill cells with data series.
- Dropdown - Create an advanced dropdown list of choices in a cell.
- Fixed rows and columns - Define which rows or columns are visible while scrolling down or across the table.
- Freezing - Create freeze columns to keep them visible while scrolling.
- Handsontable - Use Handsontable itself as a custom cell editor.
- Highlighting current - Indicate the entire active column or row.
- Merge cells - Display cells across multiple rows or columns.
- Moving Drag - rows or columns to swap them within the table.
- Numeric - Type a custom number format in a cell.
- Pagination - Limit the number of records being displayed in a single view.
- Password - Use asterisks to mask the value in a cell.
- Pre-populating new rows - Create empty cells with predefined types or values
- Read-only - Lock the cell or a range of cells to disallow altering them.
- Resizing - Drag the sizing handle to change the size of column or row.
- Scrolling - Use native scrollbars to navigate within the table.
- Search for values - Search through the content with the search field.
- Select - Create a simple dropdown list of choices in a cell.
- Sorting data - Sort data in ascending or descending order throughout the column.
- Stretching - Allow columns to the parent container width.
Preview:
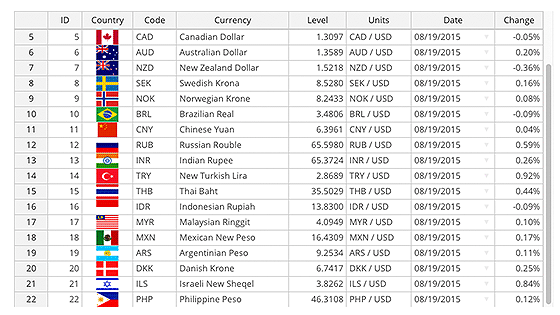
Handsontable

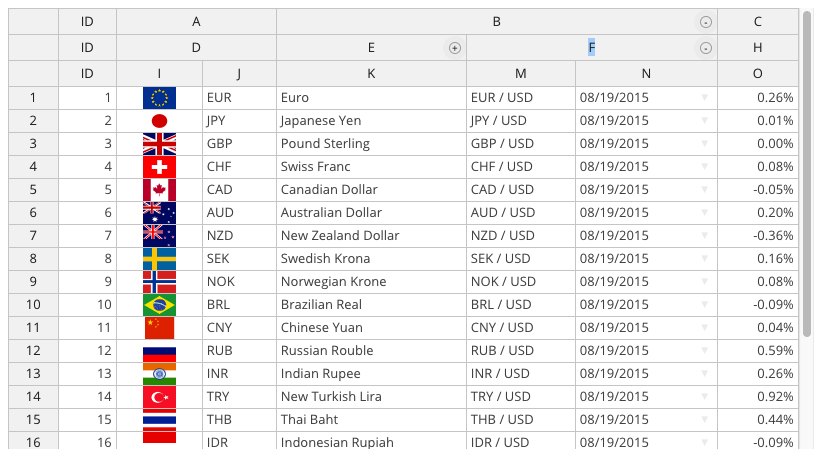
Handsontable collapsable columns

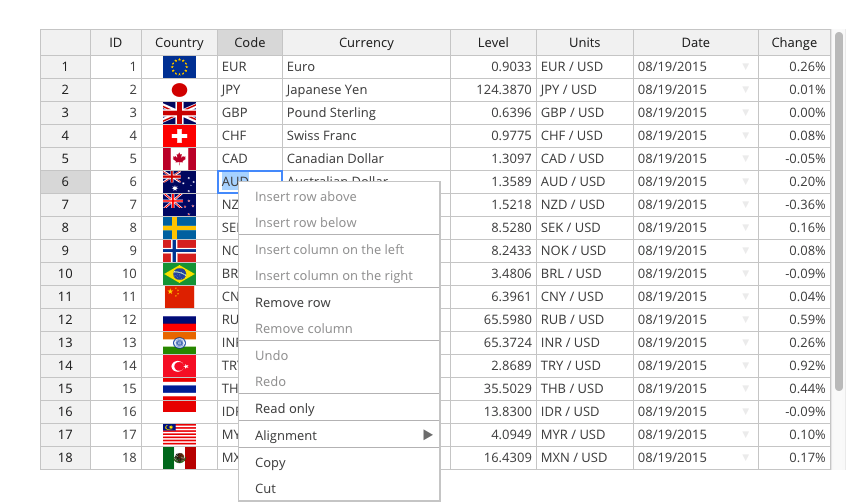
Handsontable context menu

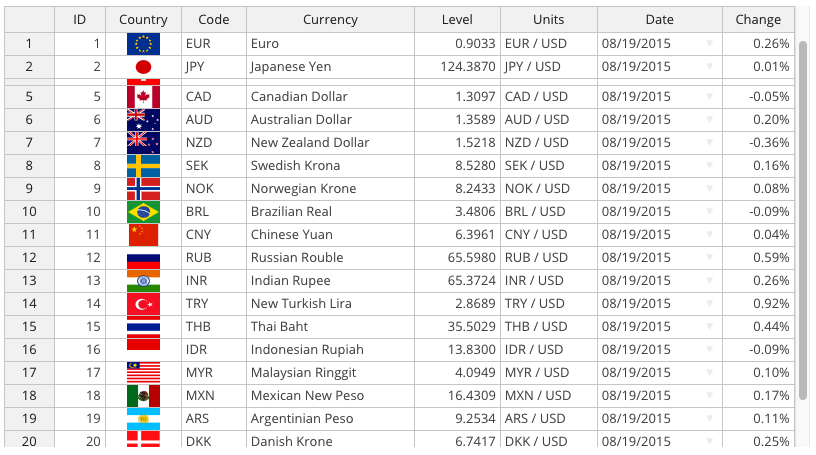
Handsontable fixed rows columns

STATS ON GITHUB
- 740
- 127
- 0
- License: MIT
- Author: Handsontable
- Last update: N/A